안녕하세요, 아이디어 창작 도우미 아두맨입니다.
블로그 작성하면서 소중한 나의 글을 보호하기 위해 제가 사용 중인 우클릭, 복사 금지하는 방법을 소개합니다.
F12 디버거모드에서 자바스크립트 차단해도 복사 못하게 하는 방법입니다. (우클릭은 됨)
여러가지 시도를 통한 저만의 방법이며, 안될 수도 있습니다.
그럴 경우 어떤 상황에서 안됐는지 댓글 남겨주시면 제가 최대한 그것도 막아보겠습니다.
서론
들어가기에 앞서 티스토리 블로그를 많이 관리하셨고,
기본적으로 블로그관리에서 스킨편집 (html / CSS)을 어느정도 다룰 줄 알아야 합니다.
(어디까지나 기본적인 수준만 필요함! 아마도?)
티스토리 우클릭 방지하는 코드 삽입
먼저 스킨편집에서 코드부터 넣고 차근차근 설명하겠습니다.
HTML에서 오른쪽 클릭 이벤트를 차단하는 코드부터 설명하겠습니다.
블로그관리 → 꾸미기 → 스킨편집에 들어가면 HTML 창이 뜹니다.
그리고 <head> </head> 사이에 아래의 코드를 넣어주면 됩니다.

<script type="text/javascript">
// 오른쪽 클릭 이벤트를 차단하는 함수
function disableRightClick(e) {
if (!e) var e = window.event;
if (e.which) {
if (e.which == 3) return false;
} else if (e.button) {
if (e.button == 2) return false;
}
}
// 오른쪽 클릭 이벤트를 차단하는 이벤트 핸들러를 할당
document.oncontextmenu = disableRightClick;
</script>
위의 코드를 넣고 적용한 다음 블로그 발행된 글 링크로 들어가서 우클릭하면 안되실겁니다.
자바스크립트에서 disableRightClick 함수가 계속 돌아가고 있으므로,
기본적으로 자바스크립트는 활성화되기에 우클릭이 방지됩니다.
우클릭 방지 코드는 이걸로 끝입니다.
티스토리 복사 방지하는 코드 삽입
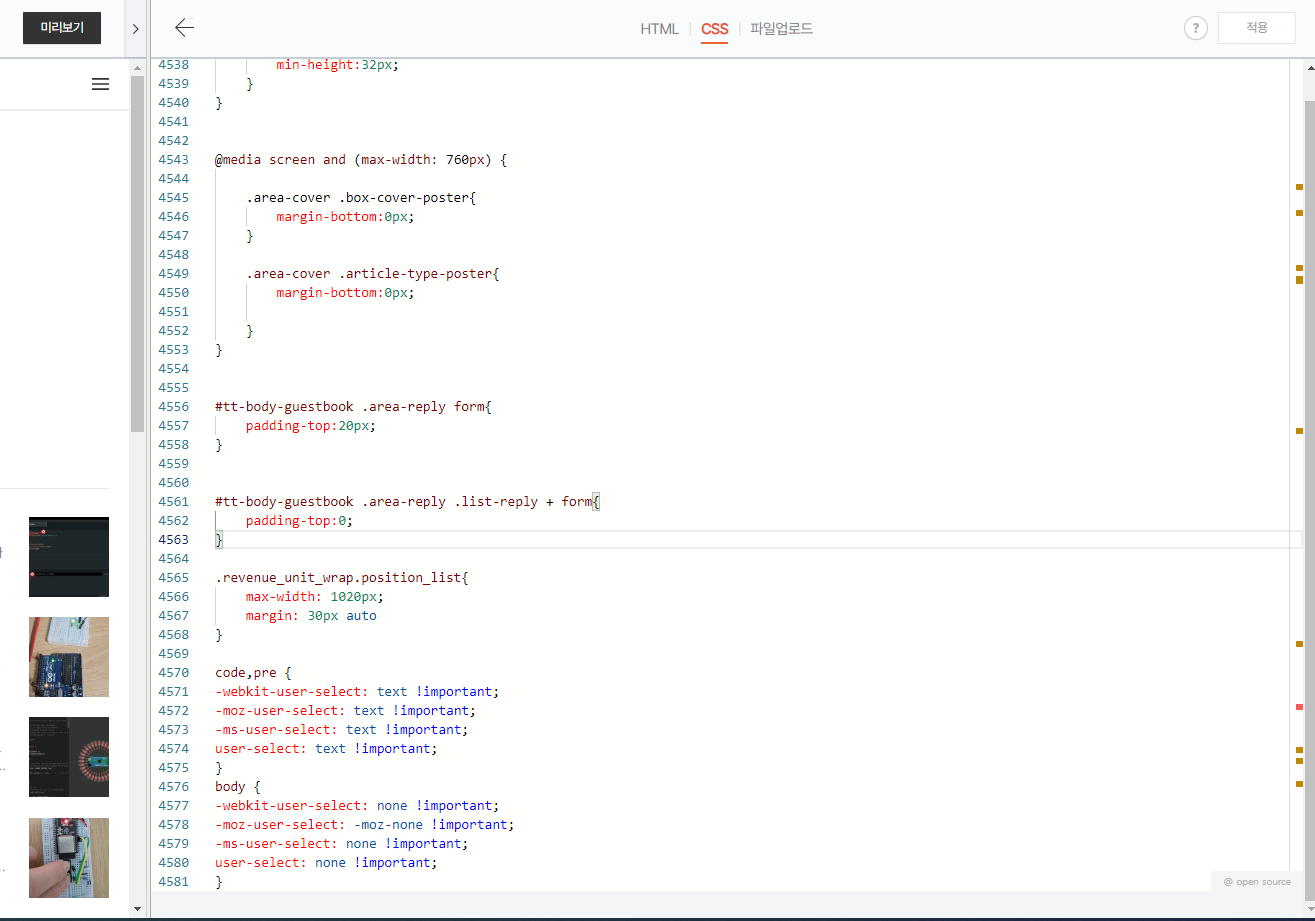
스킨편집에서 CSS 항목을 누르고 스크롤 바를 제일 아래로 내려서 코드를 추가합니다.
저는 코드 개발과 관련된 콘텐츠여서 코드블럭의 내용은 복사할 수 있게 했습니다.
코드와 관련되지 않는다면 code,pre 부분은 지우고 body 부분만 넣으시면 됩니다!

code,pre {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
위의 코드를 적용한 후 블로그 발행 글 링크에 접속해서 복사하려고 해보면 안되실겁니다.
이 부분은 자바스크립트가 아닌 CSS 스타일로써 작동하기 때문에,
디버거로 Disable javascript를 해줘도 복사가 안됩니다.
(제가 테스트할 때는 안됐습니다, 만약 복사가 된다면 댓글로 알려주세요)
복사 방지하는 코드도 이걸로 끝입니다.
축하합니다!
이제 내가 발행한 글을 조금이나마 보호할 수 있게 되었습니다.
생각보다 어렵지 않죠?
이 2가지를 적용하면 복사 방지, 우클릭 방지는 해결됐습니다.
하지만, 글을 무단 복제하려는 사람들을 더 약올리고 싶으실 수도 있겠습니다.
다음 글은 자바스크립트를 껐을 때,
무단 복제하려는 사람에게 조금이라도 약올릴 수 있는 방법을 찾아오겠습니다.
긴글 읽어주셔서 감사합니다.